Multimédia
Multimédia é um termo que provém da língua inglesa e que se refere àquilo que utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.
Tipos de media:
Podemos distinguir os tipos de media quanto à sua natureza espácio-temporal e quanto à sua origem em media capturados (vídeo, áudio, fotografia) e media sintetizados (texto, gráfico, animação).
- Quanto à natureza espaço-temporal:
Os media podem ser considerados como sendo estáticos ou dinâmicos.
Os estáticos representam um grupo de elementos de informação que são independentes do tempo. Alteram apenas a sua dimensão no espaço como, por exemplo, textos, imagens e gráficos.
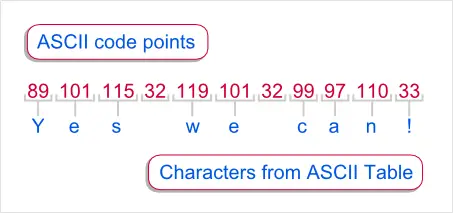
O texto é o meio adequado para transmitir informação essencial de um modo preciso e é também uma das formas principais da comunicação assíncrona, ou desfasada no tempo como, por exemplo, os livros, os jornais, as revistas, as mensagens...
Conceptualmente, as imagens bitmaps são mais simples do que os modelos gráficos. Ao contrário dos gráficos, as imagens bitmap não são conteúdos corrigíveis.

Enquanto que os dinâmicos referem-se aos tipos de informação multimédia cuja apresentação exige uma reprodução contínua à medida que o tempo passa, como por exemplo o áudio, vídeo e animação.
O áudio é um tipo de media que difere na sua natureza de todos os tipos de media que foram considerados até agora, já que é o único que estimula o sentido da audição.
O vídeo, seja sob a forma analógica ou digital, é uma representação electrónica de uma sequência de imagens. As imagens que constituem a sequência de vídeo designam-se por fotogramas ou tramas (Frames).
Animação começou por ser um media exclusivamente destinado ao entretenimento, mas foi crescendo até se tornar numa das formas mais eficazes e expressivas para comunicar uma ideia.
Podemos classificar os media como sendo capturados ou sintetizados.
Os capturados são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia.

Os sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software.

- Modos de divulgação de conteúdos multimédia
Os modos de divulgação dos conteúdos multimédia podem ser dividido em duas partes: a divulgação online e a divulgação offline.
Online
Neste modo de divulgação os conteúdos multimédia estão imediatamente disponíveis.
A divulgação online pode ser efetuada através de: Rede local, conjunto de redes (World Wide Web) e monitores ligados a computadores que não estão ligados em rede, cujos dados estão armazenados em disco.
Offline









































.JPG)