Formatos de ficheiros de imagem Bitmap:
BMP:
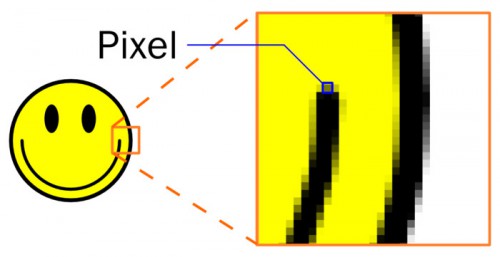
Arquivos BMP, pronunciado uma letra de cada vez " B-M-P " usam um formato bitmap do Windows. Estas imagens são armazenadas em um formato dispositivo-independente bitmap (DIB), que permite ao Windows exibir o bitmap em qualquer tipo de dispositivo de exibição. O formato BMP (ou Bitmap) é o precursor. Ele armazena fotos e gráficos em pequenos quadrados que chamamos de pixels. Quanto maior o número de pixels em uma só fotografia, maior a qualidade da imagem.
Note que a imagem em JPEG tem qualidade aceitável para uma simples observação, mas perceberá que a figura em PNG exibe detalhes com mais nitidez. Isso porque a primeira passou por um processo de compressão que reduziu bem o seu tamanho, mas comprometeu um pouco a sua qualidade.
A segunda figura, em PNG, também passou por compressão, mas não perdeu qualidade.
Como a imagem original é rica em cores, perdeu bastante qualidade quando foi convertida para GIF, deixando claro que o formato não é adequado para fotos como essa.
Quando as três imagens são ampliadas, as diferenças ficam mais visíveis:
GIF:
Gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
Formato TIFF:
O formato TIFF oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Um detalhe interessante é que o formato TIFF suporta o uso de camadas, isto é, pode-se utilizar versões diferenciadas da imagem a ser trabalhada em um único arquivo.
.
Formatos de ficheiros de imagem Vetorial:
Os gráficos vetoriais não são construídos por pixels (embora sejam exibidos na tela do computador como pixels). Eles são, na verdade, formados através de expressões matemáticas e as instruções inseridas produzem linhas, curvas e formas preenchidas. Logotipos de empresas são, muitas vezes, gráficos vetoriais e normalmente trabalhados com quantidade de cores limitadas, embora possam apresentar gradientes e sombreamento para produzir os mais sofisticados elementos.
Os gráficos vetoriais são criados em aplicativos como o Adobe Illustrator ou Corel Draw.
Formatos de arquivos comuns para os gráficos vetoriais são EPS, CDR e AI.
http://www.infowester.com/imagens.php#gif
http://www2.ic.uff.br/~aconci/curso/formatos.htm
https://www.printi.com.br/blog/diferencas-entre-arquivos-bitmap-e-vetor